- insert a map on an image and assign it a name;
- create the "hotspots" or areas of the map that will be clickable;
- assign the links for each hotspot.

- Create hotspots
-
Click on the Image Map button
 on the Elements toolbar or select Image Map from the Insert menu.
on the Elements toolbar or select Image Map from the Insert menu.
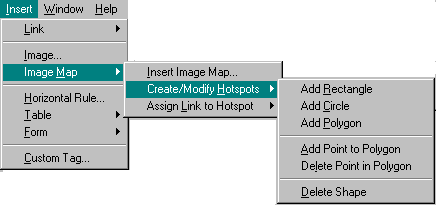
The Image Map sub menu is displayed. - Select
Insert Image Map.
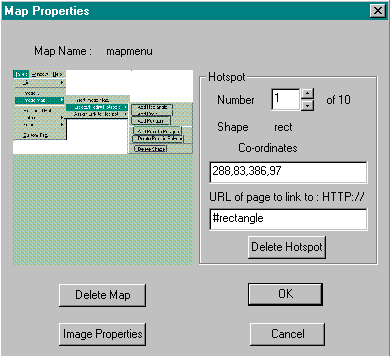
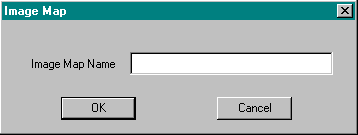
If you have already selected an image, the Image Map box is displayed.
 .
. - In the Insert Map Name field, assign a unique map name to the image.
The map on the image is inserted.
NoteIf no image is selected, the Open box is displayed. After you select the image, the Image Map box is displayed.
-
Click on the Image Map button
- Create/Modify Hotspots
- Click on the Image Map submenu
Select Create/Modify Hotspots from the Image map sub menu. - Define the "hotspot" areas of the image by drawing circles, rectangles or polygons on the image.
- Add Rectangle
Choose this option to define a rectangular hotspot on the image.
- Click and drag on the image to draw the rectangle.
- Once it is drawn, you can click inside of it and drag to move it, or click and drag on any of the corner handles to re-size it.
- To add another rectangle, choose Add Rectangle again.
- Add Circle
Choose this option to define a circular hotspot on the image.- Click and drag on the image to draw the circle.
- Once it is drawn, you can click inside of it and drag to move it, or click and drag on any of the handles to re-size it.
- To add another circle, choose Add Circle again.
- Add Polygon
Available when the current window is a Navigator preview. Not available for Internet Explorer.
Choose this option to define a polygonal hotspot on the image.- Click on the image for each point on the polygon.
- When the polygon is completed, click the right mouse button.
- Once it is drawn, you can click inside of it and drag to move it, or click and drag on any of the corner handles to re-size it.
- To add another polygon, choose Add Polygon again. To add a point to a completed polygon, choose "Add Point to Polygon" from this sub menu.
- To delete a point from a completed polygon, choose "Delete Point from this Polygon" from this sub menu.
- Add Point to Polygon
Available when the current window is a Navigator preview. Not available for Internet Explorer.
Allows you to add another point to the current polygon. After choosing this option, click anywhere on the image and the current polygon (the one with the drag handles) will be stretched to include a point where you clicked. - Delete Point in Polygon
Available when the current window is a Navigator preview. Not available for Internet Explorer.
Allows you to delete a point from the current polygon (the one with the drag handles). After choosing this option, click on the point that you want to delete.
- Add Rectangle
- Click on the Image Map submenu
- Delete Shape
Allows you to delete the current shape (the one with the drag handles) from the image map. Click inside the shape you want to delete before choosing this option.
Choose the type of link you want to assign to the current hotspot shape.
Select the hotspot shape before choosing one of the following from the Image Map sub menu:
- Link to Another Web Page
Displays the Link to another Web Page box.
Assign the current hotspot shape with a link to another Web page.
NoteFor more information on creating a link to another Web page, see Create Links & Anchors, Link to Another Web Page. - Link to Anchor in this Page
Displays the Link to Anchor in this Page box.
Assign the current hotspot shape with a link to an anchor on the current page.
NoteFor more information on creating a links within a Web page, see Create Links & Anchors, Link to Anchor in this Page. - Link to Email Address
Displays the Link to Email Address box.
Assign the current hotspot shape with a link to an email address.
NoteFor more information on creating a link to an email address, see Create Links & Anchors, Link to Email Address